How To Add Related Posts Widget To Blogger with Thumbnails 2017
Now here is a wonderful hack for displaying related posts beneath each of your blog posts along with post thumbnails. The related posts are picked from other posts having same category/label/tag. With this hack many of your readers will remain on your site for longer periods of time when they see related posts of interest.

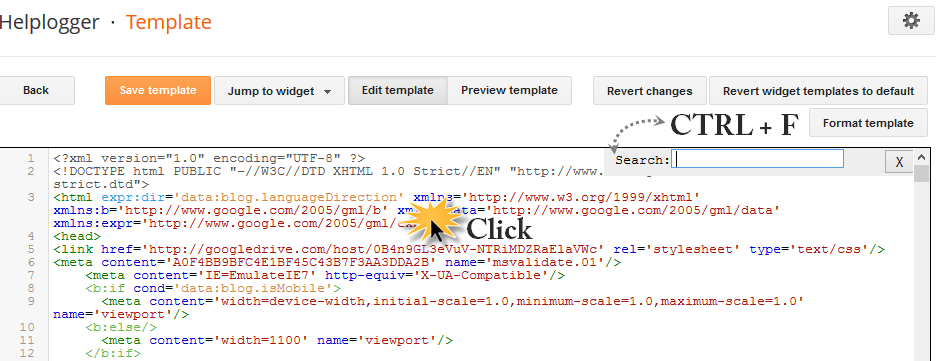
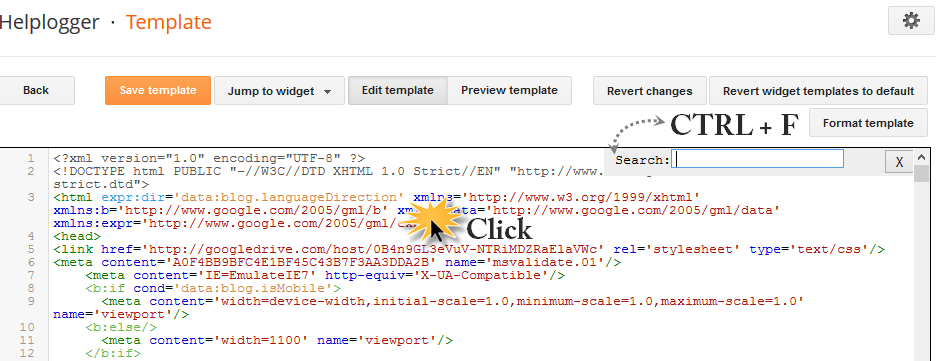
Step 2. Click anywhere inside the code area and press the CTRL + F keys:

Step 3. Search for this tag that you need to add inside the search box (hit Enter to find it):
Note:
- to change the width and height of thumbnails, modify the 110px and 100px values in red
- to change the color and size of related posts titles, change the #333 color value in blue
- remove the line in violet if you want the related posts to be displayed both in homepage and post pages.
Step 5. Find the line below (you will find two times, but you need to stop at the second one):
- change the 5 value from max-results=5 with the number of posts you want to be displayed
- if you want the related posts to be displayed on homepage too, then remove the b:if lines in violet
Update! If you are unable to see the related posts widget after saving the template, add the code (step 5) just above the </b:includable> tag that you can find above this line:

Step 7. Save the Template and that's it. Now the Related Posts widget with Thumbnails should appear below each Blogger post that has labels on it. Enjoy!
Adding the Related Posts Widget to Blogger/Blogspot
Step 1. Log in to your Blogger account and go to Template > Edit HTML
Step 2. Click anywhere inside the code area and press the CTRL + F keys:

Step 3. Search for this tag that you need to add inside the search box (hit Enter to find it):
</head>Step 4. Copy and paste the below code just before/above the </head> tag:
<!--Related Posts with thumbnails Scripts and Styles Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts h4{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;object-fit: cover;width:110px;height:100px;-webkit-border-radius: 5px;-moz-border-radius: 5px; border-radius: 5px; }
#related-title {color:#333;text-align:center;text-transform:capitalize;padding: 0px 5px 10px;font-size:12px;width:110px; height: 40px;}
</style>
<script type='text/javascript'>
//<![CDATA[
var relatedTitles=new Array();var relatedTitlesNum=0;var relatedUrls=new Array();var thumburl=new Array();function related_results_labels_thumbs(json){for(var i=0;i<json.feed.entry.length;i++){var entry=json.feed.entry[i];relatedTitles[relatedTitlesNum]=entry.title.$t;try{thumburl[relatedTitlesNum]=entry.gform_foot.url}catch(error){s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl[relatedTitlesNum]=d}else thumburl[relatedTitlesNum]='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5CzCxDARVk4_VgM4IxMgNvW30c4QGIAO3pfCNxBBhZ5-rEWwN2UObOxicqs1p9ATxY9xX-cPzwldNLAMpOgN65JJDopoJkRqOX0nVBLmVHLD2EknKnZc5C4nbKTjnNbdAb6Ws0WUnbUW6/s1600/no-thumbnail.png'}if(relatedTitles[relatedTitlesNum].length>35)relatedTitles[relatedTitlesNum]=relatedTitles[relatedTitlesNum].substring(0,35)+"...";for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){relatedUrls[relatedTitlesNum]=entry.link[k].href;relatedTitlesNum++}}}}function removeRelatedDuplicates_thumbs(){var tmp=new Array(0);var tmp2=new Array(0);var tmp3=new Array(0);for(var i=0;i<relatedUrls.length;i++){if(!contains_thumbs(tmp,relatedUrls[i])){tmp.length+=1;tmp[tmp.length-1]=relatedUrls[i];tmp2.length+=1;tmp3.length+=1;tmp2[tmp2.length-1]=relatedTitles[i];tmp3[tmp3.length-1]=thumburl[i]}}relatedTitles=tmp2;relatedUrls=tmp;thumburl=tmp3}function contains_thumbs(a,e){for(var j=0;j<a.length;j++)if(a[j]==e)return true;return false}function printRelatedLabels_thumbs(){for(var i=0;i<relatedUrls.length;i++){if((relatedUrls[i]==currentposturl)||(!(relatedTitles[i]))){relatedUrls.splice(i,1);relatedTitles.splice(i,1);thumburl.splice(i,1);i--}}var r=Math.floor((relatedTitles.length-1)*Math.random());var i=0;if(relatedTitles.length>0)document.write('<h4>'+relatedpoststitle+'</h4>');document.write('<div style="clear: both;"/>');while(i<relatedTitles.length&&i<20&&i<maxresults){document.write('<a style="text-decoration:none;margin:0 4px 10px 0;float:left;');if(i!=0)document.write('"');else document.write('"');document.write(' href="'+relatedUrls[r]+'"><img class="related_img" src="'+thumburl[r]+'"/><br/><div id="related-title">'+relatedTitles[r]+'</div></a>');if(r<relatedTitles.length-1){r++}else{r=0}i++}document.write('</div>');relatedUrls.splice(0,relatedUrls.length);thumburl.splice(0,thumburl.length);relatedTitles.splice(0,relatedTitles.length)}
//]]>
</script>
</b:if>
<!--Related Posts with thumbnails Scripts and Styles End-->
Note:
- to change the width and height of thumbnails, modify the 110px and 100px values in red
- to change the color and size of related posts titles, change the #333 color value in blue
- remove the line in violet if you want the related posts to be displayed both in homepage and post pages.
Step 5. Find the line below (you will find two times, but you need to stop at the second one):
<div class='post-footer'>Step 6. Just above <div class='post-footer'> paste this code:
<!-- Related Posts with Thumbnails Code Start-->Note:
<b:if cond='data:blog.pageType == "item"'>
<div id='related-posts'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'>
</b:if>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/><div style="font-size: 9px;float: right; margin: 5px;"><a style="font-size: 9px; text-decoration: none;" href="http://helplogger.blogspot.com/2012/03/how-to-add-related-posts-widget-to.html" rel="nofollow" >Related Posts Widget</a></div>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
- change the 5 value from max-results=5 with the number of posts you want to be displayed
- if you want the related posts to be displayed on homepage too, then remove the b:if lines in violet
Update! If you are unable to see the related posts widget after saving the template, add the code (step 5) just above the </b:includable> tag that you can find above this line:
<b:includable id='postQuickEdit' var='post'>To get an idea of the exact location, see the screenshot below:

Step 7. Save the Template and that's it. Now the Related Posts widget with Thumbnails should appear below each Blogger post that has labels on it. Enjoy!






Post a Comment