Create a CSS3 Image Hover Effect with Animated Vinyl Record
Here is an amazing CSS image effect to reveal more information on your images with a really cool CSS3 hover animation. This is just perfect for blogs dedicated to music or if you just want to show off the music that you love.
So, what we will do in this tutorial is to take an image for our album cover, add some fancy CSS3 transitions and transforms that, on hover, will slide out a pure CSS vinyl record behind it. Finally, we will add some basic HTML to our post or page where we need to apply this amazing effect.
Demo: hover over the album cover and see how CSS reveals further information:
 The Wall is the eleventh studio album by the English progressive rock group Pink Floyd.
The Wall is the eleventh studio album by the English progressive rock group Pink Floyd.

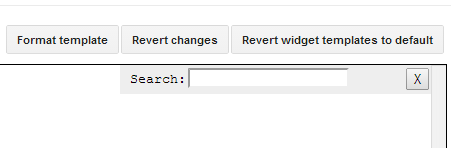
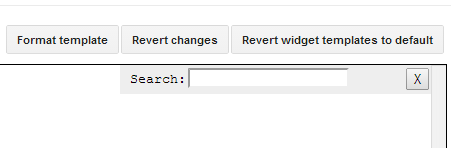
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:
 Step 3. Type or paste inside the search box the tag below and hit Enter to find it:
Step 3. Type or paste inside the search box the tag below and hit Enter to find it:
Step 5. Click on the "Save template" button to save the changes.
For applying the animated vinyl record effect on your image, first upload the picture for your album cover, copy the URL of it and then paste it inside a Notepad so that you can use it later. If you don't know how to upload images and get the URLs, please see this tutorial: How to upload images and get the URLs
Step 6. When you create a post, add this code inside the HTML section:
So, what we will do in this tutorial is to take an image for our album cover, add some fancy CSS3 transitions and transforms that, on hover, will slide out a pure CSS vinyl record behind it. Finally, we will add some basic HTML to our post or page where we need to apply this amazing effect.
Demo: hover over the album cover and see how CSS reveals further information:
 The Wall is the eleventh studio album by the English progressive rock group Pink Floyd.
The Wall is the eleventh studio album by the English progressive rock group Pink Floyd.How to Apply The Animated Vinyl Record on Blogger Images
Step 1. From your Blogger's Dashboard, go to "Template" > click on the "Edit HTML" button:
Step 2. Click anywhere inside the code area and press the CTRL + F keys to open the search box:

]]></b:skin>Step 4. Just above ]]></b:skin> add the following code:
Step 5. Click on the "Save template" button to save the changes.
For applying the animated vinyl record effect on your image, first upload the picture for your album cover, copy the URL of it and then paste it inside a Notepad so that you can use it later. If you don't know how to upload images and get the URLs, please see this tutorial: How to upload images and get the URLs
Step 6. When you create a post, add this code inside the HTML section:
<div class="case">Replace the URL in blue with the one that you saved earlier and the text in red with the info to show on mouse over. In case you don't need any info, remove this part:
<div class="overlay"></div>
<img class="cover" src="http://add-image-url-here.com/"/>
<span class="info">TEXT HERE</span>
<div class="slotwrapper">
<div class="slot"></div>
</div>
<div class="vinyl"></div>
</div>
<span class="info">TEXT HERE</span>Step 7. Publish your post and you're done. Enjoy!






Post a Comment