How to Add CSS code To Blogger using Template Designer
Click to Watch
WHAT IS INSURANCE?
Insurance is a contract between an individual or organization (known as the insured) and an insurance company, where the insured pays a premium in exchange for the promise of compensation or reimbursement for potential financial losses or damages that may occur in the future. The purpose of insurance is to protect individuals and businesses from potential financial losses due to unforeseen events, such as accidents, natural disasters, or liability claims. Insurance policies vary depending on the type of coverage and the risks covered, but some common types of insurance include health insurance, life insurance, home insurance, and car insurance. How Insurance Work Insurance works by pooling risk among a large group of individuals or businesses to reduce the financial impact of unexpected losses. The insurance company collects premiums from policyholders and uses this money to pay for claims that arise from covered risks. The premiums paid by all policyholders are based on the likelihood and severity of losses, and the insurance company calculates the premiums based on actuarial models that assess the level of risk involved. When an insured individual or business experiences a covered loss, they file a claim with the insurance company. The insurance company then reviews the claim to determine if it is covered by the policy and, if so, how much compensation should be provided. The compensation may be in the form of direct payments to the policyholder or payments made on their behalf to third parties, such as medical providers or repair shops. It is important to note that insurance policies often have deductibles and limits that determine how much the policyholder must pay out of pocket before the insurance coverage kicks in and how much the insurance company will pay for the covered loss. Additionally, insurance companies often have specific procedures and requirements for filing claims, and policyholders should familiarize themselves with these procedures to ensure that their claims are processed smoothly.
If you are having difficulties adding the CSS codes in a Blogger template, here's a short guide that will show you a more practical and fast way to add CSS (Cascading Style Sheets) so that it will be easier for you to customize your blog.
Some users have complained that when they had to add the CSS codes to install some feature in Blogger, they found it difficult to locate the ]]></b:skin> tag. So, I decided to make this quick tutorial to show you another way of adding the CSS without having to access the Blogger HTML editor.
Adding CSS via the Blogger Template Designer
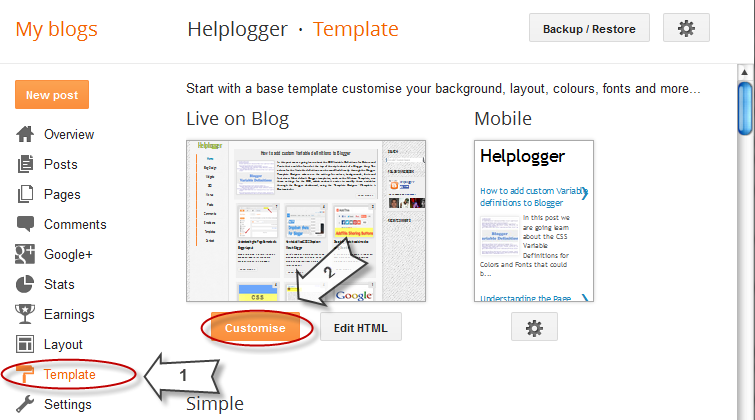
Step 1. Log in to your Blogger account and select the blog that you want to customize.Step 2. From the Blogger dashboard, choose "Template" and click on the "Customize" button.

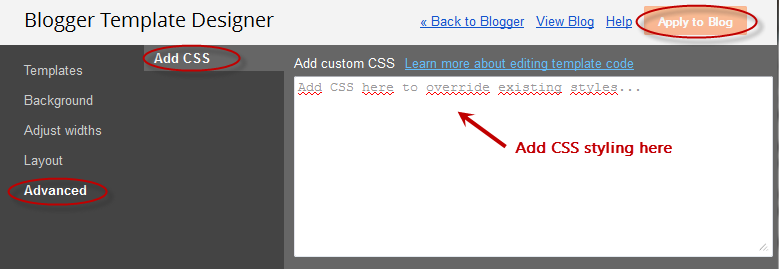
Step 3. Click on the "Advanced" tab.
Step 4. Now just add your CSS code inside the "Add CSS" tab (if you have more options, you may need to scroll down the list). Here you can add any CSS code each time you want to apply a new style to your template.

Step 5. Once added, click on the "Apply to blog" button to save the changes.
Following this method, you can't edit the existing CSS styles already added in your template which will require to access the template's HTML and make the modifications there. Here, you can only add new styles and edit the existing styles added through the Blogger Template Designer panel.
Please note that when adding the CSS styles, there's no need to put the <style type="text/css"> ... </style> style tags, which usually would go above the </head> tag in the template's HTML code. Adding these tags may result in an error.
If you change the template, the CSS added here will be removed. The same goes for any other additions or CSS customizations made through the template HTML editor. So this is how we can easily add CSS code to Blogger using Template Designer without having to search the ></b:skin> tag.






Post a Comment