Style blogspot blogger date header 2017
This can be a really cool addition to your blog which can be easily customized to suit your layout and design. What we are going to do in this tutorial is to change the Blogger date header background color with some simple CSS adjustments that will make the date header float on the left side of your post and be partially out of the structure, like a banner with a colorful appearance.

Step 2. Click anywhere inside the code area and search (CTRL + F) for the following CSS code:

Step 3. You will need to replace the CSS code above with this one:
- background color, replace #DDEDAA with the hex code of your color
- font color, replace #444
- border color of the bigger circle below the date header, replace #FFBD54
- border color of the green circle, replace #bada55
- distance between date and post, change the -190px value from margin-left
Step 4. Click the "Save template" button to save the changes. That's it!
Now you've applied a new style to the date header of your Blogger posts. Please note that codes vary from template to template and if you have a custom template, there might be a different CSS selector for the date header.
Customize the Date Header of a Blogger Blog
Step 1. Log in your Blogger account and go to Template > Edit HTML
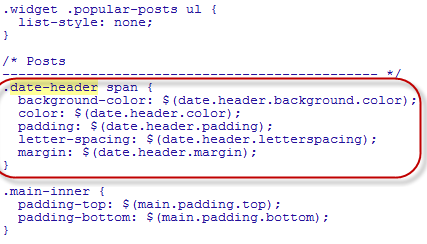
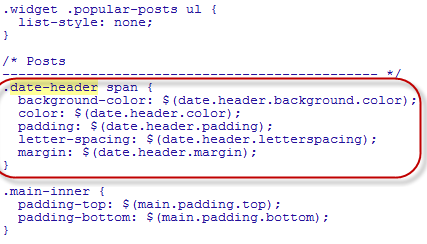
Step 2. Click anywhere inside the code area and search (CTRL + F) for the following CSS code:
.date-header spanBelow this code you should see some lines similar to these:
.date-header span {
background-color: $(date.header.background.color);
color: $(date.header.color);
padding: $(date.header.padding);
letter-spacing: $(date.header.letterspacing);
margin: $(date.header.margin);
}

Step 3. You will need to replace the CSS code above with this one:
.date-header {
margin: 0px 0px -50px -190px;
}
.date-header span {
background-color: #DDEDAA;
color: #444;
padding: 16px;
border-radius: 70%;
border: 3px solid #bada55;
}
.date-header:before {
background: none repeat scroll 0 0 #FCFCFC;
border: 10px solid #FFBD54;
border-radius: 100%;
bottom: -50px;
content: "";
display: block;
height: 30px;
position: absolute;
width: 30px;
z-index: 10;
margin-left: 140px;
}
.date-header:after {
background: none repeat scroll 0 0 #F9F9F9;
border: 7px solid #bada55;
border-radius: 100%;
bottom: -17px;
content: "";
display: block;
height: 15px;
position: absolute;
width: 15px;
z-index: 10;
margin-left: 166px;
}
How to Customize the Date Header
To change the:- background color, replace #DDEDAA with the hex code of your color
- font color, replace #444
- border color of the bigger circle below the date header, replace #FFBD54
- border color of the green circle, replace #bada55
- distance between date and post, change the -190px value from margin-left
Step 4. Click the "Save template" button to save the changes. That's it!
Now you've applied a new style to the date header of your Blogger posts. Please note that codes vary from template to template and if you have a custom template, there might be a different CSS selector for the date header.







Post a Comment